在测试本站 EXIF 显示的时候,发现 uploads 目录中单幅图片的缩略图竟然多达 9 个,这能忍??然后我开始思考并查阅:WordPress 为什么会生成这么多缩略图,都有哪些不同尺寸的缩略图,以及有没有什么办法批量删除掉这些缩略图呢?带着这些疑问我按照网上的教程测试并按个人需求对本 WordPress 博客进行了瘦身,本文则是本次折腾的经验总结。
1. WordPress 有哪些不同尺寸的缩略图
1.1 WordPress 系统默认有哪些缩略图
回忆了一下,本站图片文章最多的当属北京印象:紫禁城、颐和园、国家博物馆和太古里,这篇游记中的正文图片多达 141 张,且分辨率和图像大小都很高(五一节后人少天气好)。可见如果不进行任何 WordPress 优化,那么就这一篇文章就将产生一千多个缩略图文件,占用不少磁盘空间!目前,如果你上传的图片超过 2560 像素,WordPress 默认将生成 7 个不同大小的缩略图,如下:
| 缩略图名称 | 图像尺寸 |
|---|---|
| 缩略图( Thumbnail ) | (大小取决于媒体设置。默认为 150 像素) |
| 中等大小( Medium ) | (大小取决于媒体设置。默认为 300 像素) |
| 大尺寸( Large ) | (大小取决于媒体设置。默认为 1024 像素) |
| 中大尺寸( Medium Large ) | 768 像素 |
| 2x 中大尺寸( 2x Medium Large ) | 1536 像素 |
| 2x 大尺寸( 2x Large ) | 2048 像素 |
| 缩放( Scaled ) | 2560 像素 |
以上图像中的前三个是 WordPress 默认的最为常见的缩略图,可以在仪表盘-设置-媒体设置中自定义尺寸,如果全部写成 0 则能阻止他们的产生。它们通常用于内置主题设置的缩略图位置以及响应式页面,第三方主题也会按需调取,应用范围很广泛。比如本站右侧主边栏“最近文章”小工具,如果开启图像,则会调取上表中的缩略图( Thumbnail )。如果这三个缩略图被禁用,以后在发布文章的图片属性设置里边将有且仅有“全尺寸”这一选项,意味着在前端页面访问时大概率会加载原图。
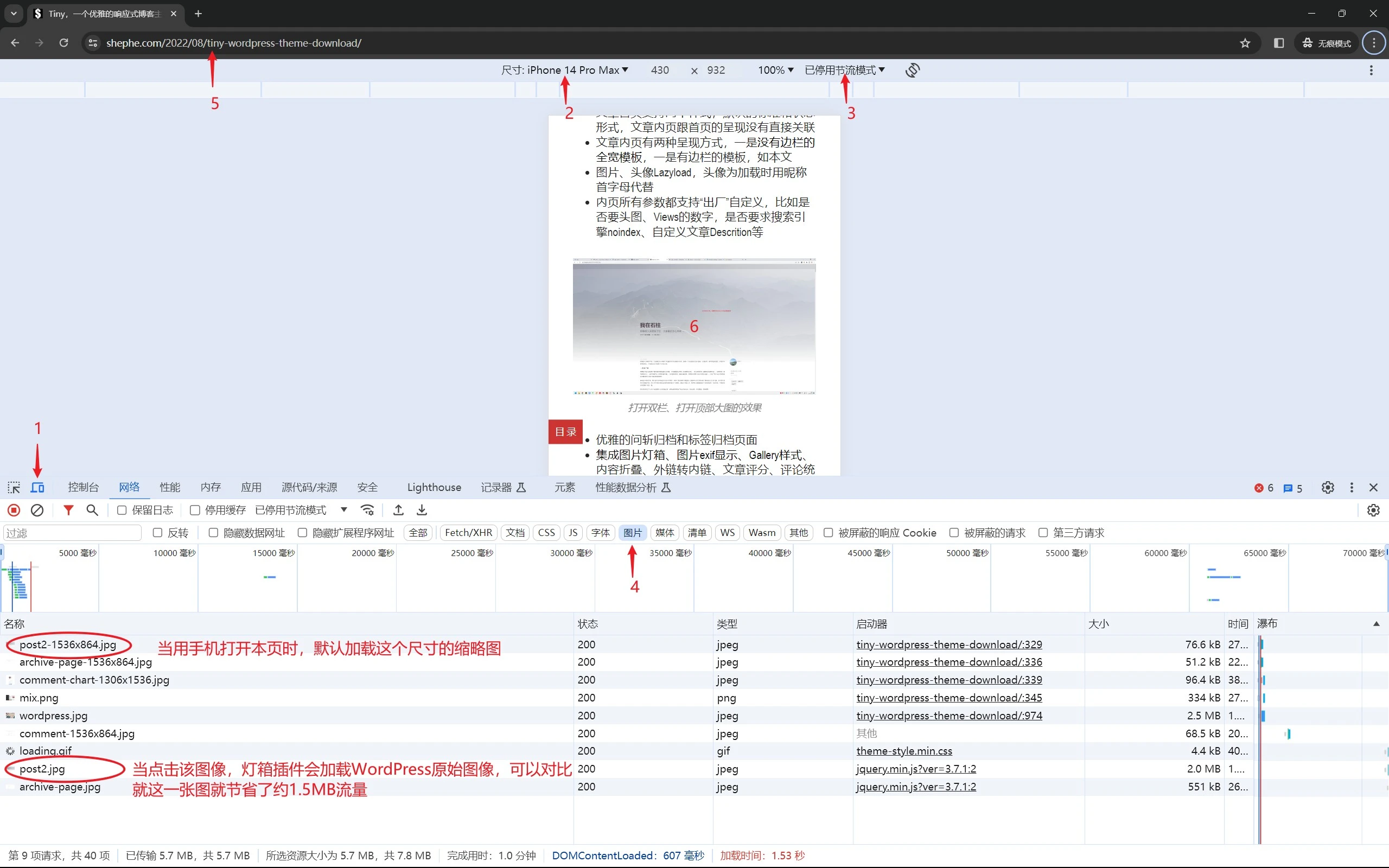
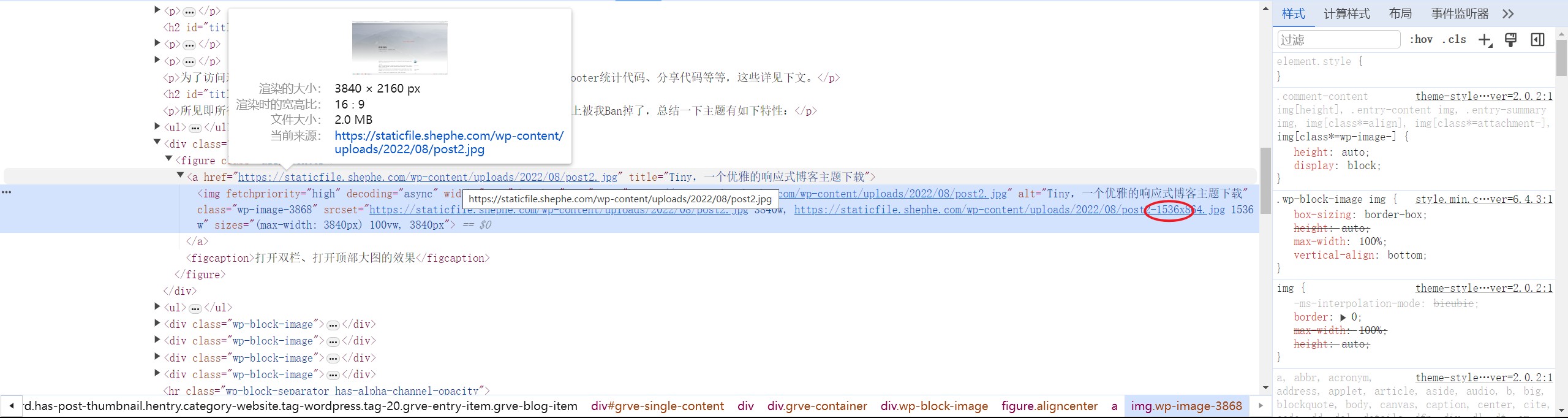
中间三个更大尺寸的缩略图,一般是 WordPress 系统(需结合其他控制函数)根据浏览器屏幕尺寸,为加快访问速度自适应加载合适尺寸图像而设置的(即响应式)。可以试试打开浏览器无痕模式下的开发者工具,点击显示/隐藏设备工具栏,将屏幕设置成手机,同时可以打开“节流模式”,模拟手机网络差时的访问效果。以本站为例,当访问一个带缩略图的文章时,首先展示给访客的是 2x 中大尺寸( 2x Medium Large )缩略图,当点击该图试图放大时,加载原图。

可见,配合 WordPress 系统或主题的懒加载(lazyload)可以节省很多流量。以下是该页面的 HTML 片段:

表格中最后一张以-scaled 命名的图像是当上传的图片超过 2560 像素产生的,是默认 WordPress 前端能显示的最大图像,这四个尺寸的缩略图是在 WordPress 核心文件中定义的,需要进一步操作才能关闭。
1.2 WordPress 主题生成的缩略图
除此之外,咱们的主题和插件还会按需生成不同尺寸的缩略图。以本博主题为例,它用以下这段代码将一张图片生成了 8 副缩略图,用于不同位置、不同显示屏幕、设备的自适应缩放。这里边的核心函数add_image_size()用以生成任意尺寸的图像,部分主题按需还有个set_post_thumbnail_size()能专门生成自定尺寸的“特色图像”。
add_image_size( 'impeka-grve-large-rect-horizontal', $size_large_landscape_wide['width'], $size_large_landscape_wide['height'], true );
add_image_size( 'impeka-grve-small-square', $size_small_square['width'], $size_small_square['height'], true );
add_image_size( 'impeka-grve-small-rect-horizontal', $size_small_landscape['width'], $size_small_landscape['height'], true );
add_image_size( 'impeka-grve-small-rect-vertical', $size_small_portrait['width'], $size_small_portrait['height'], true );
add_image_size( 'impeka-grve-medium-square', $size_medium_square['width'], $size_medium_square['height'], true );
add_image_size( 'impeka-grve-medium-rect-horizontal', $size_medium_landscape['width'], $size_medium_landscape['height'], true );
add_image_size( 'impeka-grve-medium-rect-vertical', $size_medium_portrait['width'], $size_medium_portrait['height'], true );
add_image_size( 'impeka-grve-fullscreen', $size_fullscreen['width'], $size_fullscreen['height'], false );1.3 利用代码快速查看 WordPress 有哪些缩略图
将以下代码添加进 function.php 中可以在咱页面底部输出当前主题注册的缩略图有哪些,以下是我这边的…是不是特恐怖?
Kevin's Impeka 主题所用到的缩略图
- 名称:thumbnail
宽度:300px
高度:300px
裁剪模式:裁剪- 名称:medium
宽度:768px
高度:768px
裁剪模式:不裁剪- 名称:medium_large
宽度:0px
高度:0px
裁剪模式:不裁剪- 名称:large
宽度:1920px
高度:1920px
裁剪模式:不裁剪- 名称:1536x1536
宽度:1536px
高度:1536px
裁剪模式:不裁剪- 名称:2048x2048
宽度:2048px
高度:2048px
裁剪模式:不裁剪- 名称:impeka-grve-large-rect-horizontal
宽度:1390px
高度:782px
裁剪模式:裁剪- 名称:impeka-grve-medium-square
宽度:900px
高度:900px
裁剪模式:裁剪- 名称:impeka-grve-medium-rect-horizontal
宽度:900px
高度:675px
裁剪模式:裁剪- 名称:impeka-grve-medium-rect-vertical
宽度:840px
高度:1120px
裁剪模式:裁剪
function display_thumbnail_sizes() {
global $_wp_additional_image_sizes;
// 获取所有注册的缩略图尺寸
$sizes = get_intermediate_image_sizes();
echo '<h3>当前主题注册的缩略图尺寸:</h3>';
echo '<ul>';
foreach ($sizes as $size) {
// 默认尺寸设置
if (in_array($size, ['thumbnail', 'medium', 'medium_large', 'large'])) {
$width = get_option("{$size}_size_w");
$height = get_option("{$size}_size_h");
$crop = (bool) get_option("{$size}_crop");
}
// 自定义尺寸设置
else if (isset($_wp_additional_image_sizes[$size])) {
$width = $_wp_additional_image_sizes[$size]['width'];
$height = $_wp_additional_image_sizes[$size]['height'];
$crop = $_wp_additional_image_sizes[$size]['crop'];
} else {
continue;
}
echo '<li>';
echo '<strong>名称:</strong>' . esc_html($size) . '<br>';
echo '<strong>宽度:</strong>' . esc_html($width) . 'px<br>';
echo '<strong>高度:</strong>' . esc_html($height) . 'px<br>';
echo '<strong>裁剪模式:</strong>' . ($crop ? '裁剪' : '不裁剪') . '<br>';
echo '</li>';
}
echo '</ul>';
}
add_action('wp_footer', 'display_thumbnail_sizes');2. 如何彻底禁止 WordPress 生成缩略图
将以下代码循环引入进 function.php 中,这段代码能禁止 WordPress 生成所有缩略图(仅保留原始上传的图像)。唯一需要编辑的是针对最后一个函数,remove_image_size('another-size');应按实际填入你主题或插件中定义的缩略图名称,比如remove_image_size('impeka-grve-small-rect-horizontal');。
// 彻底禁止 WordPress 生成缩略图
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // 禁用 thumbnail size
unset($sizes['medium']); // 禁用 medium size
unset($sizes['large']); // 禁用 large size
unset($sizes['medium_large']); // 禁用 medium-large size
unset($sizes['1536x1536']); // 禁用 2x medium-large size
unset($sizes['2048x2048']); // 禁用 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // 禁用 set_post_thumbnail_size() 函数生成的图像
remove_image_size('another-size'); // 禁用缩略图,引号里边应为 add_image_size() 定义的名称
}
add_action('init', 'shapeSpace_disable_other_image_sizes');除此之外,也有很多插件可以实现以上甚至更多关于缩略图的功能,比如:Disable Responsive Images Complete。以上代码来自Wpdaxue。
3. 如何删除 WordPress 自动产生的缩略图文件
一般情况下,WordPress 上传的图像会保留文件原始名称和数据。如牧羊人博客.jpg,产生的缩略图除“缩放”外均以原名-裁剪宽度 x 裁剪高度存储,比如牧羊人博客-1536x960.jpg,若这张图超大,那还会产生一张“缩放”图像,名为牧羊人博客-scaled.jpg。因此,我们只需要找到这些缩略图并批量删除即可。
首先用 Putty 或相关工具登录进服务器终端,然后用cd命令进入 WordPress 附件文件夹 uploads,接着在此文件夹中用find和rm命令查找并删除即可。为了安全咱可以按年甚至按月操作,比如:
cd /www/wwwroot/shephe.com/wp-content/uploads/2018/04进入到 2018 年 4 月的目录后,先查找并列出缩略图文件,确认是否能安全删除。以下命令行的意思是查找并列出当前目中文件名含有三位数×三位数和三位数以上×三位数以上序列的文件。
find . -name '*[0-9][0-9][0-9]x[0-9][0-9][0-9]*'
目视检查无误后,删除之:
find . -name '*[0-9][0-9][0-9]x[0-9][0-9][0-9]*' -exec rm -f {} \;为了图方便,你可以cd ..退回到uploads大目录,同时调整通配符放大上面命令行中的查找范围…用以下这句基本上就能删掉 WordPress 所有的缩略图,请一定谨慎操作。
find . -name '*[0-9][0-9]x[0-9][0-9]*' -exec rm -f {} \;然后用以下命令删除掉文件名以-scaled 结尾的“缩放”缩略图:
find . -name '*-scaled.*' -exec rm -f {} \;4. 应当如何使用 WordPress 缩略图功能
已经到这里了,你可能已经思考过了:真的需要禁用并删掉所有缩略图么?答案当然是否定的!事实上,如果禁用删除所有缩略图,意味着 WordPress 系统以后在任何地方都将直接使用原始图像,这必定加剧网络传输负担影响访问速度。同时,某些主题可能因为 CSS 设置不当,导致图片不能正常渲染,以至于浏览错位的情况。最为致命的是:以前调用的缩略图,将会直接显示访问错误显示成 404!
所以我的建议是:至少保留一个缩略图,但最好不要完全删除历史产生的缩略图文件。再结合本文第一节的说明,相信你已经有了自己的打算,我自己则完全屏仅用了 WordPress 系统的 7 个缩略图,保留了主题的 4 个不同比例和尺寸的缩图。
为什么了呢?第一是因为 WordPress 系统所有缩图均会删除掉原始的 EXIF 信息,这将影响我的照片展示完整性;第二是因为现目前服务器宽带已越来越廉价,不必要过分牺牲效果照顾性能;第三则是因为本站主题的可扩展性,保不齐后面会设计成什么页面,所以保留了几个不同比例的缩图。因此为了兼顾 EXIF 和文件大小,我一般会在本地压缩图像后再上传,部分内文图片会转换成 Webp 文件…XnConvert 1.101.0 强大的图像处理软件下载。


[…] 本站曾在“WordPress 有哪些缩略图,如何禁用并批量删除”、“用 WP-CLI 给 WordPress 网站重新生成缩略图”两篇文章中详细记录了我折腾缩略图的过程,以非常取巧的方式让不同命名的缩略图设为同样的尺寸,以方便不同区域的直接调用。但在实践过程中,WordPress 系统似乎不允许我这么干。 […]