年岁渐长,但折腾之心不死,我这就是闲的吧,属于是。往上一翻,牧羊人博客使用这套模板已有五年之余,想当初看到原作者的小站,觉得甚为惊喜!于是迅速下单购买、安装、并与博客做了自定义适配,这些年来这 Tiny 主题也一直由我本人在更新——一个完全不懂代码的小白一点一点现学现改!
对于一个伪完美主义者来说,我尽量让博客打开速度最快、功能实用且看起来舒服,倒也并不寄希望于它有多大流量,完全是为了自己觉得爽,毕竟这是属于个人的一亩三分地!因此我在一些小细节上反复打磨,调校,某些源代码的文件已经被改得稀碎,代码也不规范,注释倒是一大堆…谁让这主题原作者(及原页面)在 2018 年就彻底消失不见了呢,害!
为此,我专门去调查了一番,发现目前互联网上应该只有我这个域名在用这套模板了(如果你发现有别的请留言告知),因此:我对 Tiny 主题宣布主权,hahha~
这不最近辞职了嘛,折腾的时间也多起来了……一口气建了好多个网站。在找 WordPress 主题的的时候偶然发现了 Impeak,可谓是一发入魂,于是又又又又又决定更换主题,并把 Tiny 分享出来,所以形成此文。By the way,这主题这些年一直是本人在更新,有时候遇到不懂的甚至付费请别人帮忙过,所以如果你喜欢并使用了它,可以赞助我一杯咖啡哦~
1. WordPress Tiny 主题简介
TINY——一个优雅、快速、简洁且功能完善的 WordPress 博客主题。这主题个人认为最大的特点是反应迅速、界面优雅,用来做个人博客,写点儿文字发点儿照片是比较合适的,不太适用于综合类网站。
同时,因为历史原因,这主题的控制面板形同虚设,在使用时需要对源码进行一定修改,所以使用本博客的人最好是有一定的代码基础,即便零基础,那么最好是喜欢折腾的用户——一丢丢就好。
为了访问速度更快,我把很多代码都直接写死在了源代码中,比如 Favicon、footer 统计代码、分享代码等等,这些详见下文。
2. WordPress Tiny 主题特性
所见即所得,本博客即是该主题的完全体 DEMO 了,别的花哨的功能和样式基本上被我 Ban 掉了,总结一下主题有如下特性:
- 封面图是用 API 提取的 Bing 的每日一图,博客跟随微软每日更新高清大图封面
- 文章首页支持两个样式,默认的标准和状态形式,文章内页跟首页的呈现没有直接关联
- 文章内页有两种呈现方式,一是没有边栏的全宽模板,一是有边栏的模板,如本文
- 图片、头像 Lazyload,头像为加载时用昵称首字母代替
- 内页所有参数都支持“出厂”自定义,比如是否要头图、Views 的数字,是否要求搜索引擎 noindex、自定义文章 Descrition 等

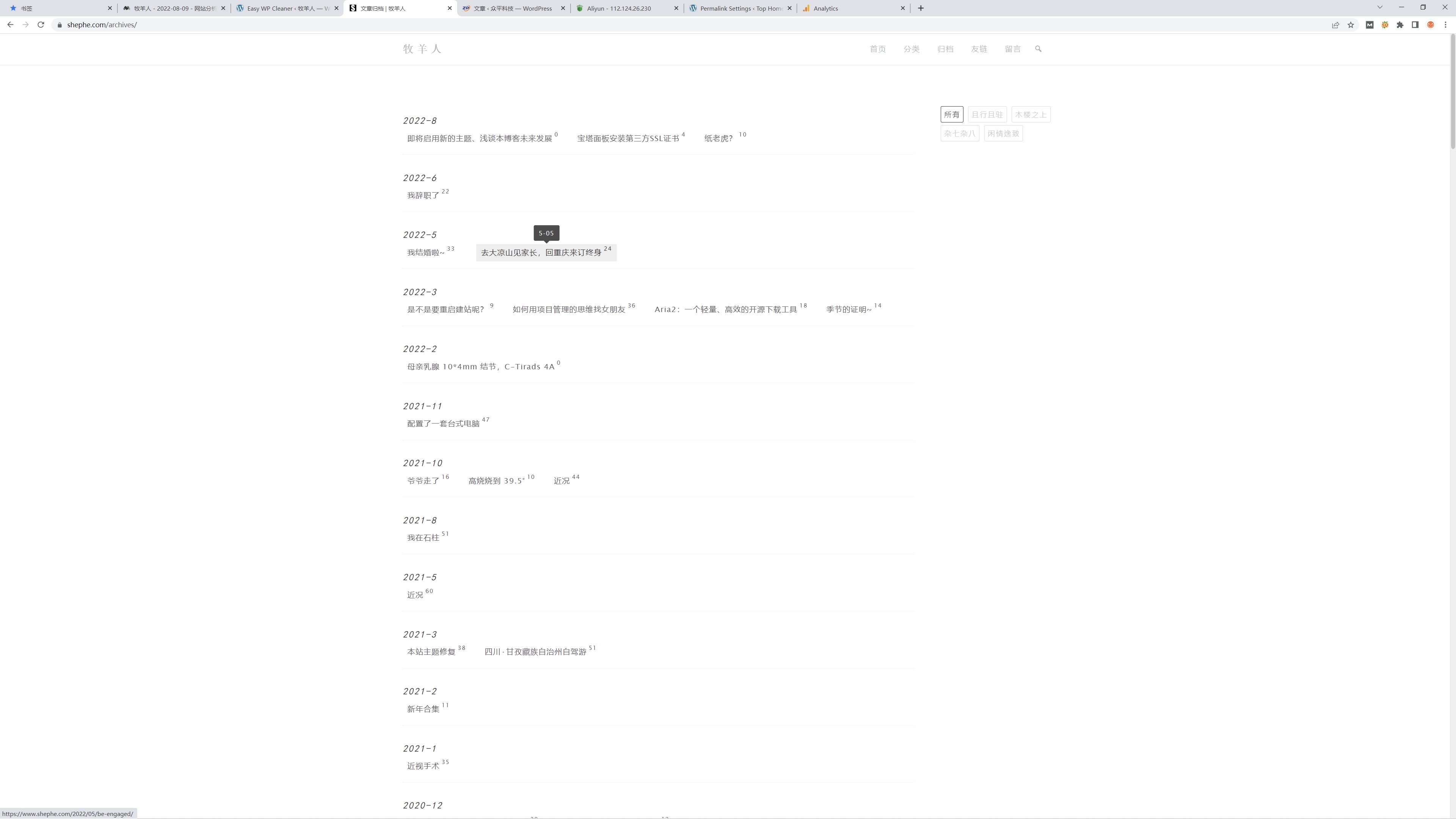
- 优雅的文章归档和标签归档页面
- 集成图片灯箱、图片 exif 显示、Gallery 样式、内容折叠、外链转内链、文章评分、评论统计等功能
- 文章编辑器集成多种样式(须结合经典编辑器使用)
- 屏蔽了多个 WordPress 无用代码
- SEO 友好,主题不需要依赖任何插件
- 多段式响应式 css,即主题会匹配不同的分辨率进行页宽、样式调整,你可以窗口化浏览器调整宽度感受一下




3. WordPress Tiny 主题安装使用
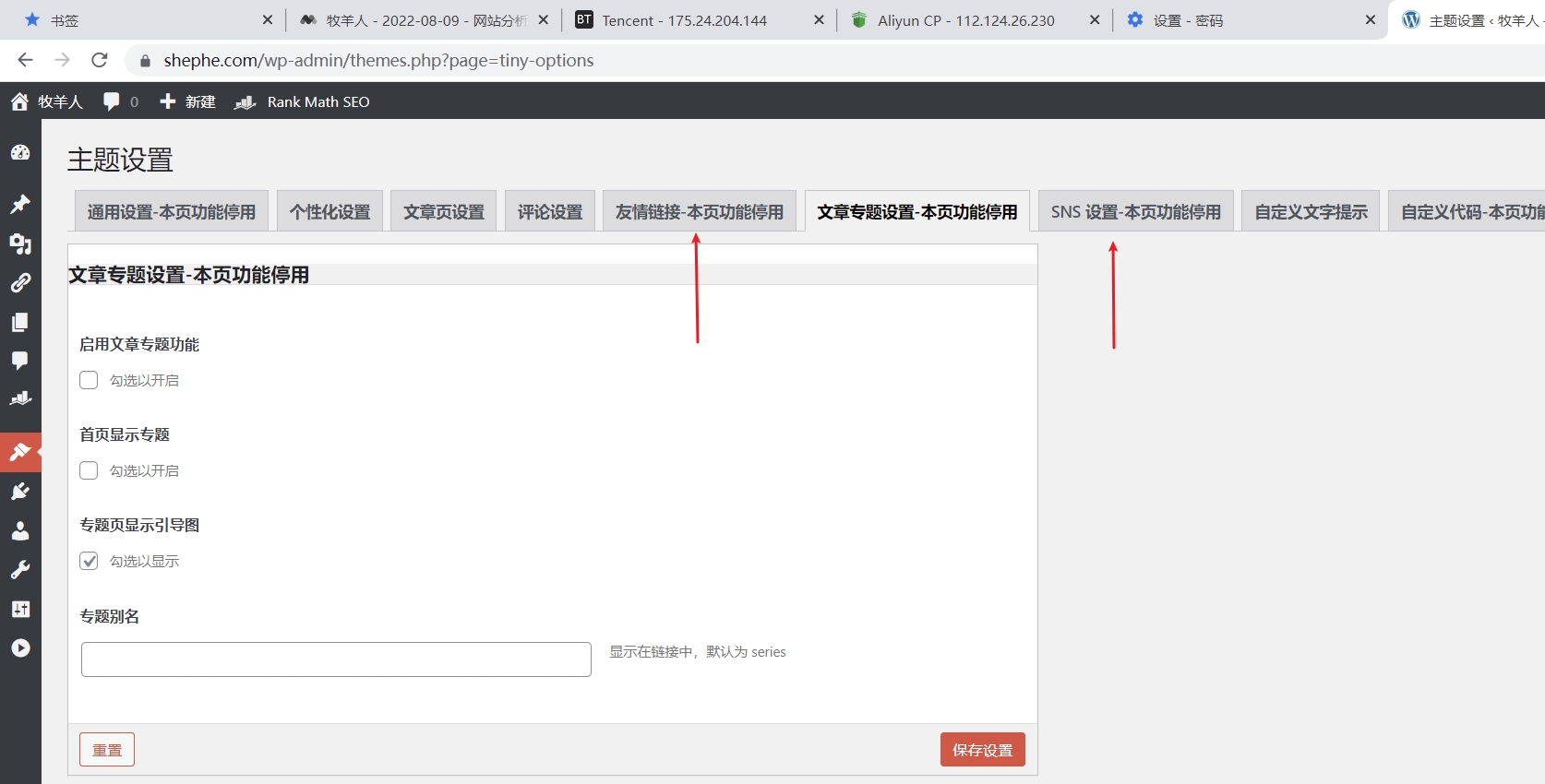
这主题安装是很简单的,在使用时倒是有些小地方得修改下…将附件的压缩包中的 tiny 文件夹上传到 WordPress 主题目录,其余文件上传到网站根目录,建议启用“经典编辑器”插件。主题设置参考下图,凡标注了“本页功能停用”的选项均已失效,若要使用这些部分,请修改相关代码。

各个功能页面一般仅需要新建个空页面绑定对应的模板即可,下图标准的模板是 Demo 呈现出来的,其他的多为测试模板,不推荐使用。其中留言板这个页面如果要实现本站效果,需要手动编辑内文。

文章的内容折叠功能使用段代码,详细的技术实现查看这篇旧文章,使用方式请在编辑器代码模式下,举例: [z title="这是一个测试"] 大家好,我是一张美女图[/z]。
如本文所示的目录导航必须是双栏布局下,将标题设为 h3 标签则自动加入到目录并跟随页面滚动,如本文所示的顶部大图须单独开启并选择图片,留空则显示特色图片,图片建议选择暗色系。其他的边栏小工具直接在后台小工具页面去设置,相信你一看就会,不在话下~
4. WordPress Tiny 主题免费下载
请搭载一个测试环境使用本主题,以避免不必要的错误。其他的需要编辑代码的部分,你会则不需要提醒,不会…那就在留言处详细说明吧。


谢谢博主