这几天在折腾 WordPress,每每看到我的主题加载的几十个 CSS 和 JS 就头疼(尽管主题后台有一个开关能把这些代码集成在一个文件里边去,自己手动合并行…不过我一直没做,且并不能实质上地减少代码的行数),发现有一些脚本文件在比如 WordPress 首页和文章页根本没有加载的必要,所以就想了个办法能不能在特定文章页加载特定的脚本。
举个很典型的例子,前段时间我也随大流,用知名博主大发的WP-douban 插件搞了个豆瓣的观影记录,该插件会在 WordPress 所有页面加载程序依赖的 JS/CSS 文件共约 25KB,但实际上就我本人而言,本博仅仅在观影记录那个页面上真正使用了两个脚本!所以,让 WordPress 在指定页面加载 JavaScript/CSS 是很有必要的。(小声哔哔:这个页面除了装 B 就是装 A,没啥用不说且别人根本不看,我甚至都忘了把它链接到主导航)
WordPress 在特定页面加载插件
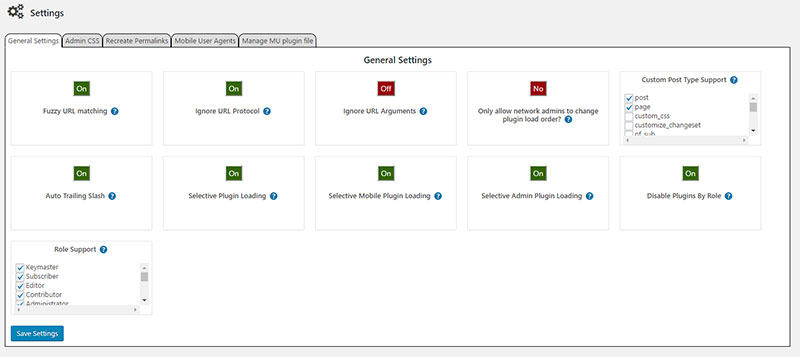
更进一步,如何在特定页面加载特定的插件呢?如果您 WordPress 系统中使用了很多插件,这里推荐使用Plugin Organizer来优化管理系统插件的加载方式,以提高系统响应速度。该插件完全免费且没有断更,可以帮咱实现:
- 通过文章类型和请求 URL 选择性地停用插件
- 按用户角色选择性停用插件
- 创建插件组
- 更改插件加载顺序
这插件我装上试了下,功能还算完善,也没有任何广告之类的,不过因此又新装一个插件,我觉得不划算就停掉了…至于豆瓣这个案例,我用了一行代码解决:
public function wpd_load_scripts()
{
if (is_page(8714)) {//添加了判定让两个脚本仅在观影记录页面打开
wp_enqueue_style('wpd-css', WPD_URL . "/assets/css/db.min.css", [], WPD_VERSION, 'screen');
$dark = $this->db_get_setting('dark_mode') == 'auto' ? "@media (prefers-color-scheme: dark) {
//注意对比源代码,特别是大括号的添加通过把一个简单的if (is_page(8714))添加到合适的位置则解决了实际问题,其他插件只要找到加载 JS/CSS 的地方如法炮制即可。
纯代码实现 WordPress 在特定页面加载 JS/CSS
方法和上文提到的类似(编程文盲小声哔哔:除了算法我觉得软件编程很大一部分都是 if/and/or),将下面这样的代码加进 function.php 即可:
//特定页面添加脚本
function page_adddd_scripts() {
if ( is_page('pageid') ) {//pageid 见下文
wp_enqueue_script('jsid', "~name.js?ver=shephe.com", true);
wp_enqueue_style('cssid', "~name.css?ver=shephe.com", 'screen');
}}
add_action( 'wp_enqueue_scripts', 'page_adddd_scripts' );更进一步还可以根据页面/文章的模板类型来加载特定的脚本和资源,这部分代码来自WordPress 智库,这段代码里面注释清晰,你一看便懂:
//注册加载函数到 hook 上
add_action('wp_enqueue_scripts', 'my_theme_load_scripts');
// 加载样式和脚本
function my_theme_load_scripts(){
wp_enqueue_script('jquery');
// 加载每个页面都需要的 JavaScript 文件
wp_enqueue_script('my_second_script', get_template_directory_uri() . '/js/main.js');
if(is_page()){ //检查当前页面
global $wp_query;
// 插件是否使用了某页面模板
$template_name = get_post_meta( $wp_query->post->ID, '_wp_page_template', true );
if($template_name == 'portfolio-archive.php'){
// 如果使用了指定的页面模板,加载需要库
wp_enqueue_script('my_third_script', get_template_directory_uri() .'/js/imagesloaded.js');
...
}
}
}WordPress 查看文章、页面、用户等的 ID
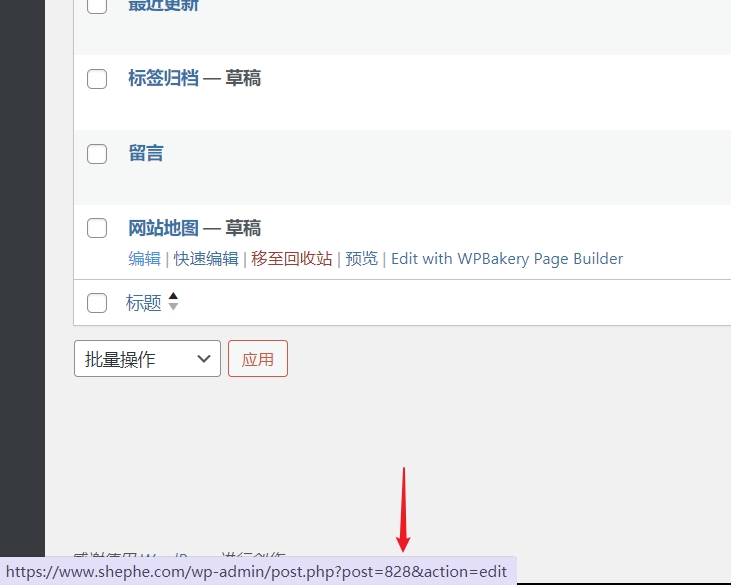
很多时候咱在给 WordPress 做一些小需求的时候,都需要知道咱们的页面 ID,比如上文提到的豆瓣观影记录页面。很简单,鼠标悬停在文章“编辑”那儿提示的 post id 就有了:

更进一步想花哨一点的话(没啥必要),可以用如下代码把所有文章、页面、分类、用户的 ID,通过在列表后面加一列的方式全部显示出来,效果长这样:

以下这段代码来自wpdaxue.com:
/**
* 为 WordPress 后台的文章、分类等显示 ID From wpdaxue.com
*/
// 添加一个新的列 ID
function ssid_column($cols) {
$cols['ssid'] = 'ID';
return $cols;
}
// 显示 ID
function ssid_value($column_name, $id) {
if ($column_name == 'ssid')
echo $id;
}
function ssid_return_value($value, $column_name, $id) {
if ($column_name == 'ssid')
$value = $id;
return $value;
}
// 为 ID 这列添加 css
function ssid_css() {
?>
<style type="text/css">
#ssid { width: 50px; } /* Simply Show IDs */
</style>
<?php
}
// 通过动作/过滤器输出各种表格和 CSS
function ssid_add() {
add_action('admin_head', 'ssid_css');
add_filter('manage_posts_columns', 'ssid_column');
add_action('manage_posts_custom_column', 'ssid_value', 10, 2);
add_filter('manage_pages_columns', 'ssid_column');
add_action('manage_pages_custom_column', 'ssid_value', 10, 2);
add_filter('manage_media_columns', 'ssid_column');
add_action('manage_media_custom_column', 'ssid_value', 10, 2);
add_filter('manage_link-manager_columns', 'ssid_column');
add_action('manage_link_custom_column', 'ssid_value', 10, 2);
add_action('manage_edit-link-categories_columns', 'ssid_column');
add_filter('manage_link_categories_custom_column', 'ssid_return_value', 10, 3);
foreach ( get_taxonomies() as $taxonomy ) {
add_action("manage_edit-${taxonomy}_columns", 'ssid_column');
add_filter("manage_${taxonomy}_custom_column", 'ssid_return_value', 10, 3);
}
add_action('manage_users_columns', 'ssid_column');
add_filter('manage_users_custom_column', 'ssid_return_value', 10, 3);
add_action('manage_edit-comments_columns', 'ssid_column');
add_action('manage_comments_custom_column', 'ssid_value', 10, 2);
}
add_action('admin_init', 'ssid_add');



[…] Space 对时间比较敏感的分类主要是“实用教程”和“免费资源”,那么我们获取到分类 ID 后,可以将上述代码中第 7 […]