自从 2022 年 8 月开始,我便用上了 WordPress 的 Impeka 主题。虽然期间文章和页面不断更新,但这两年一直沿用一款简单的首页设计,看着看着也就“审美疲劳”了。最近,在大家提出的宝贵意见启发下,我一边灵感迸发,一边疯狂折腾,终于为博客换上了全新主页!不仅焕然一新,还新增了不少实用功能,并对细节进行了优化完善。希望新页面能让大家耳目一新,浏览更愉快!
1. 利用强大的 Impeka 主题制作了全新首页
Impeka 是一款现代化、灵活且功能强大的多用途 WordPress 主题,我在WordPress Impeka 2.0.6 创意多功能主题完整下载一文中有详细介绍。因为博主并不是科班出身,也不想费尽心思去搞代码,所以利用了主题的页面构建器搭建了如今的首页,以前的首页挪作它用,成了“最新发布”。
其实,我最初的首页设计内容是丰富得多的,但后来考虑到页面加载速度,以及小站目前的内容量确实不足以支撑复杂的首页布局,所以就稍微精简了一下。不过即便如此,可能仍有朋友会觉得有些部分“不够实用”或“稍显多余”。没关系,慢慢来吧!我会继续丰富内容,争取让每一部分都更有意义,也希望大家能见证它一步步完善的过程!

比如说,现在这一版的图文轮播,我只放了三个内容上去,主要是考虑到大多数访客其实没耐心仔细看,更多的是直接滚动鼠标往下滑,进入博客列表找最新文章。这图文轮播功能支持非常丰富的自定义,以后如果有真正的“精选内容”,再考虑往上添加吧。
接着往下就是最新博文的展示了。最初我曾考虑把“最近更新”(即最近修改的文章)放在第二屏的位置,但有博友反馈这种布局用起来不太习惯,于是便调整了一下。再往下的第三屏,是从必应每日一图调取的全屏美图,这部分会随着 Bing 的每日更新加载不同的图片。每张图片的右下角还会显示其基本信息,希望这幅每日美景能带给你愉快的心情,也为浏览小站增添些许惊喜!
再往下,就是对本站的一点简单介绍,内容围绕 Kevin's Space 的初衷和定位展开。页面上配了一张图片,是我从森山大道的《Journey for Something》摄影作品集中截取的一张。不得不说,大师之所以是大师,自有其道理。最初看这组照片时,感觉平平无奇,甚至有些摸不着头脑,但多看几遍后,却渐渐发现其中的趣味和不可思议之处。那种平凡中的深意,着实让人回味无穷,希望我也能拍出那样的照片!
接着是编辑精选、最近更新、最近相册三个图文模块,我使用了主题提供的模块,同时写了一点自定义 CSS 使他们看起来更协调。最后,是一个比较复杂的 Footer 小工具,它包括了邮箱收集按钮和多个菜单以及版权等的信息,这一部分我会再进行一定程度的精简。
2. 增加了一套对外的用户系统
另一个比较大的改变是我在博客原有基础上,利用 Wpcom 的 Member 插件并结合系统自带的用户管理功能,做了一个相对完善的用户系统。它允许访客以邮箱、微信、微博、QQ 的方式注册并登本站,实现发帖、发文、私信等的功能。
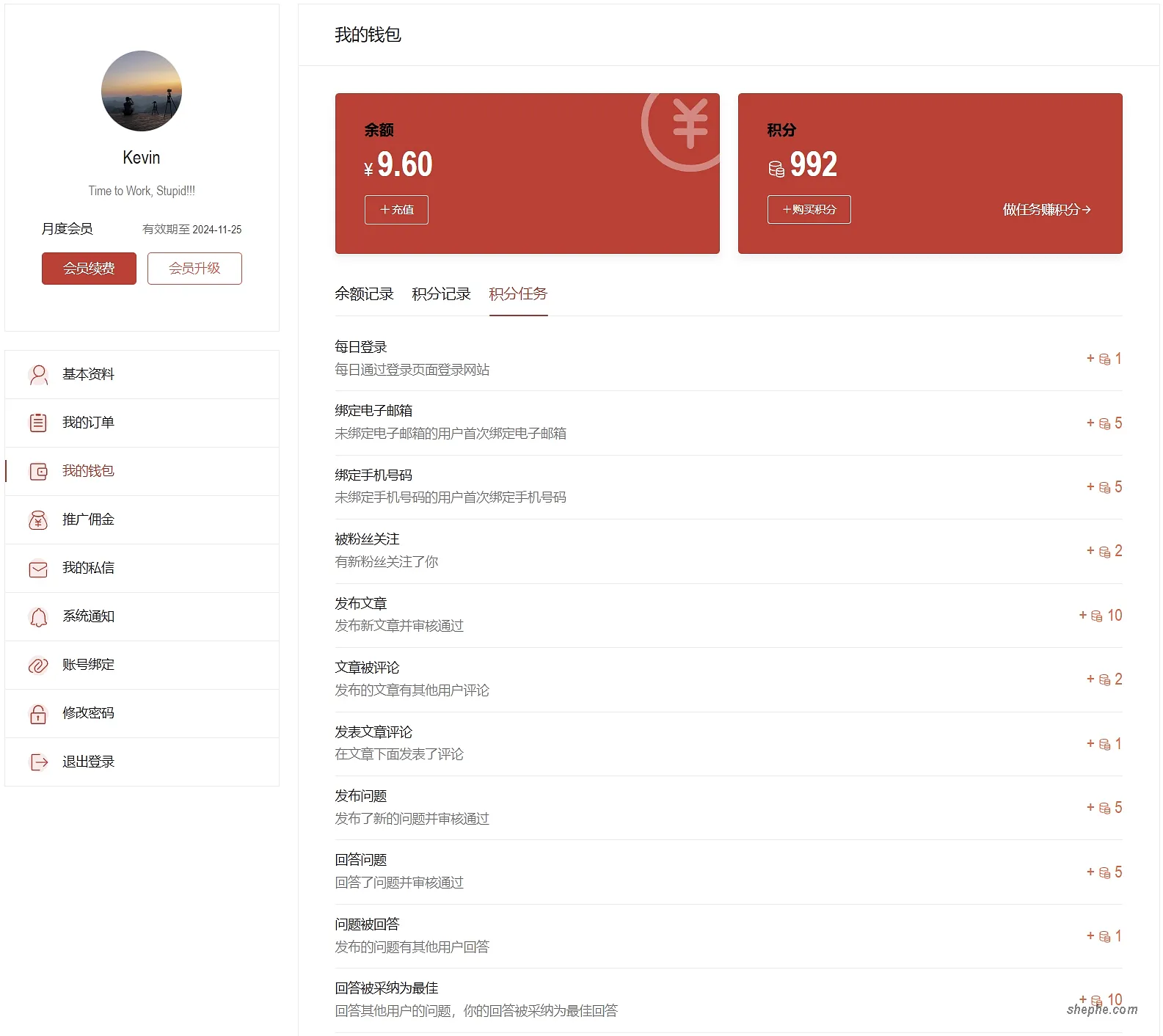
借助高级版的 Member 插件,我还设置了一个积分任务系统。在本站,10 积分等同于 1 人民币,访客可以用积分解锁一些受限资源。当然,对于不常访问本站的朋友,也可以直接充值积分一步到位。此外,我还会不定期发放一些代金券,作为老博友的专属福利! ?

这个会员系统还提供了一些基础功能,操作起来非常简单。当然,我最初设置这套系统,主要是为了更方便地管理下载权限,比如“付费下载”、“登录下载”、“评论解锁”、“口令解锁”等等,非常实用。
您猜猜这块区域藏着什么好东西?回复试试
3. 增加了一个仿知乎的社区论坛

同样的,Kevin's 问答系统使用了 Wpcom 家的插件 QAPress。这两个插件我都在其他网站用过,当时赶上双十一活动,买一送一送的授权,所以就顺便加上了。虽然目前本站的问答社区还比较冷清,但如果你有想讨论的话题,随时欢迎发帖!
这个插件构建了一个类似知乎的社区系统,支持发帖、回帖、私信和点赞,整体上算是小而美的设计。不过,这款插件对我们这种主题的兼容性一般,我也是花了不少时间才调整到现在这样的状态,总算搭建出一个勉强能用的系统了。
4. 更新页面和全站细节优化
4.1 博客页面更新
完善了关于本站、友情链接、版权信息、隐私政策、使用帮助等几个特定页面的内容和显示。这些附加页面的完善让本站看起来像那么一回事儿了。
4.2 前端脚本优化
为了优化网站性能,我对部分 JS/CSS 脚本和显示区域进行了压缩和合并。例如,像文章归档和标签页面,由于这些页面的脚本是专用的且只会加载一次,我直接将脚本写入对应的页面模板文件中,这样不仅提高了加载速度,还节省了服务器资源开销。
再比如问答系统,它的脚本只会在 /topic/ 子目录和 /add/ 页面中加载。为此,我在函数中设置了限定,通过检测 URL 是否包含特定关键词来决定是否加载脚本。当然,这种方法还可以通过识别模板文件的方式来实现。不过,由于我在测试时遇到了一些小问题,就没有进一步尝试,以下代码仅供参考:
function load_custom_scripts() { // 检测 URL 中是否包含特定关键词
if (strpos($_SERVER['REQUEST_URI'], '/topic/') !== false || strpos($_SERVER['REQUEST_URI'], '/add/') !== false) { // 加载问答系统的脚本和样式
wp_enqueue_script('qa-scripts', get_template_directory_uri() . '/js/qa-scripts.js', array(), '1.0', true);
wp_enqueue_style('qa-styles', get_template_directory_uri() . '/css/qa-styles.css', array(), '1.0', 'all');
}
}
add_action('wp_enqueue_scripts', 'load_custom_scripts');4.3 文章目录优化
本站的文章目录功能是通过一段简单代码实现的,参考自“给 WordPress 文章添加自动目录(免插件)”这篇文章。原版的 CSS 和 JS 会在浏览器左侧固定一个按钮,访客点击后弹出文章目录。然而,通过观察发现,绝大多数人不会去点击这个按钮,而且它对页面整体美观造成了一定影响。尤其是在移动端,该按钮可能会遮挡部分文字,导致体验不佳。
因此,我对这一功能进行了进一步改造:
- 外观调整
我将原来的按钮改为一个竖条,紧贴页面左侧,视觉上更为简洁,减少对整体布局的干扰。 - 交互优化
当访客的鼠标滑向这个竖条时,它会自动展开显示“文章目录”按钮,既满足了好奇心又不占用页面空间。- 如果访客觉得不需要,可以随时滑走,竖条会自动收起;
- 如果需要查看目录,可以点击展开原来的目录弹窗。
4.4 缩略图优化
本站曾在“WordPress 有哪些缩略图,如何禁用并批量删除”、“用 WP-CLI 给 WordPress 网站重新生成缩略图”两篇文章中详细记录了我折腾缩略图的过程,以非常取巧的方式让不同命名的缩略图设为同样的尺寸,以方便不同区域的直接调用。但在实践过程中,WordPress 系统似乎不允许我这么干。
经过多次测试,我发现一个奇怪的现象:假如 WordPress 系统和主题中同时定义了多个缩略图尺寸,比如 Medium、Large 和 Impeka-Medium,而你为了节省空间将 Medium 和 Impeka-Medium 都设置成相同尺寸(如 300x300)。然而,某些主题功能模块在调用 Impeka-Medium 缩略图时,并没有正确输出 300x300 的缩略图,而是直接返回了原始图片。
我也不太清楚具体原因,但可能与主题的处理逻辑或缩略图生成机制有关。考虑到我的博客有多样化的文章页面,需要使用不同尺寸的缩略图,我进一步对缩略图功能进行了优化,确保以后调用缩略图时更加灵活和高效。
4.5 中文繁简自动转换
参考了 AutoHan 插件,给新增了个简单的繁简转换功能。详见一段 JavaScript / PHP 脚本实现网页自动繁简转换。
4.6 添加了几个小插件
我新增了几个有趣且实用的站外插件,可以在本站首页菜单的“关于”栏目中找到。根据我的统计,这些在线小插件的受欢迎程度还挺高,未来我可能会结合本站的主题,增加更多实用的额外插件。当前的有:
4.7 其他性能优化
还有一些其他小的功能、性能和样式优化。比如 H 标签大小和高度、页面跳转逻辑、SEO 标签等等。
5. Kevin's Space 下一步优化
本站下一步的主要工作是稳定更新内容。除了发布我的原创内容(例如摄影分享和 WordPress 折腾记录),我还可能会翻译并转载一些有趣且实用的文章,以进一步丰富网站的内容。因此,本站现有的布局和样式短期内不会有大的调整。
同时,我也在考虑新增一种文章样式,用来发布单幅照片。这种形式既简单快速,又符合本站的主题风格,还能进一步丰富博客内容,非常值得尝试。作为对比,我觉得Memos似乎并不是一种好的方案。
此外,当前还有一些尚未解决的小问题和可优化的功能,这些问题虽然不影响整体使用,但解决后可以进一步提升用户体验。我也非常期待各位的建议,欢迎在评论区留言,我会认真整理并一一处理!我目前已整理的待办事项有如下几点。
5.1 用户中心暂时不能提交保存个人主页
目前的用户系统在个人信息设置中缺少“个人主页”的填写选项,导致如果博友们频繁在文章评论区留言,头像和昵称无法指向他们的博客,回访和互动体验就会受到限制。我尝试过修改代码增加一个“个人主页”输入框,前台提示保存成功,但后台数据库并没有实际保存,刷新几次后数据又恢复到了之前的状态。
虽然用户可以通过 WordPress 后台的“用户”界面修改个人主页,但由于那个界面过于简陋,且存在一定的安全风险(尽管已进行权限控制),我并不打算开放后台区域。我期望的实现方案:
- 允许用户设置个人主页(前提条件)
- 用户可以在个人信息设置中填写自己的个人主页链接。
- 该链接会优先在评论区中作为头像和昵称的跳转地址。
- 默认生成个人页面
- 如果用户没有填写个人主页,系统则默认使用本站为每个用户生成的个人页面,如:
https://www.shephe.com/profile/kevin/。
- 如果用户没有填写个人主页,系统则默认使用本站为每个用户生成的个人页面,如:
- 规则的可控性
- 管理员可以随时更改这条规则,比如强制所有用户都指向本站生成的个人页面,或启用外部主页。
目前,这一需求已提交给插件官方,希望他们能够在后续版本中添加这一功能。如果仍未解决,我会继续寻找其他解决方案或自行开发适配功能。
5.2 WordPress 默认评论框增加
目前本站的评论框基于 WordPress 系统,有一些样式和动画优化,但功能仍过于简单,只能用于纯文本输入。我希望能增加富文本编辑功能,具体来说,希望能在评论框中添加如下功能:
- 加粗、斜体、删除线、引用
- 插入链接、插入图片
- 无序和有序列表
- 代码高亮
- emoji 表情选择框
我曾考虑过加载 WordPress 系统自带的 TinyMCE 工具来实现这个功能,但由于它过于庞大会增加不少页面负担,所以放弃了。目前本站的问答社区中已经使用了 TinyMCE,它的样式和功能比较简洁,效果也很不错。后期可能会参考其样式来定制一个更简化的评论框富文本工具栏。

5.3 WordPress 头部进一步优化
目前本站头部仍然非常非常的臃肿,JS/CSS 代码很多,也有一些不必要的信息输出,对此我会进一步优化和精简。但同时,我可能也会从 SEO 的角度去增加一部分代码。
5.3 博客缓存机制优化
目前,本站同时使用了文件缓存和数据缓存,通过配置 Nginx fastcgi_cache 和 Memcached 内存缓存来提速 WordPress,整体性能不错。但最近发现缓存功能出现了异常,具体问题仍未找到。
彼时,我在家里的台式机上遇到一个奇怪的问题。我的网站一直正常使用 fastcgi 缓存,并设置了规则,让“登录用户”和“评论者”绕过缓存。然而,台式机无论是否登录,都直接使用缓存,并且有几个主题的 JS 功能失效。奇怪的是,笔记本电脑访问一切正常,所有浏览器和缓存规则都按预期工作,手机端也没有发现问题。
这个问题可能与多个因素相关:台式机的浏览器缓存未正确更新,或者是 DNS 或网络配置的差异导致请求未通过缓存,也可能是 Nginx 配置出现了异常,导致请求未触发缓存规则。如果问题持续存在,我可能会考虑切换到 Redis 缓存,并使用 WordPress 的短时缓存(Transients)来减少重复查询带来的压力。
5.4 Impeka 主题核心代码修改
对本站主题部分代码、插件进行本地化适配。比如,当前视频按钮只能识别解码 YouTube/Vimeo 等几个国外主流视频网站的 URL,首先这些个视频网站在国内根本访问不了。另外 Kevin's Space 作为一个主要受众为中国大陆地区,具有工信部和公安备案的网站,站上放这些内容本身就不合适…
如果您有关于 Kevin's Space 网站优化的建议,欢迎在评论区留言反馈,感恩…🙏🙏🙏


已经很完美了