利用 Memcached 内存缓存为 WordPress 提速这可以算是广大 WordPress 站长的基本操作,大多数缓存加速插件也会调用这一模块,但使用情况到底如何,很多小白博主可能并不知晓。就拿我来说,我虽数年前就在系统中安装了 Memcached 扩展模块,直到近期才发现它根本就没用上,命中率为零…因而同样的,本文仅是我的折腾经验总结,是一篇个人笔记,可能也是小白们听得懂的实用教程。
首先,Memcached 内存缓存的作用是什么?简单点说它的作用是将访客浏览需要调取的动态数据1缓存在内存中(它也能缓存静态数据,此处主要用于缓存数据库内容),以减少系统查询数据库的次数,从而提高网站的响应速度。以本站为例,在开启内存缓存前,首页需要查询 100 次左右数据库,现在只需要查询不到 30 次了,优化效果显著。
WordPress 配置 Memcached 内存缓存的方法相对简单,顺利的话利用官方出的插件简单几步就可完成:1、首先给 PHP 安装 Memcached 扩展,2、然后将扩展插件放入 WordPress 系统中的wp-content目录,3、配置网站根目录下的wp-config.php文件开启缓存,完。
等等还没完,哪有这么顺利的事情呐…我本人在配置 Nginx fastcgi_cache 缓存为网站提速就提过,我本是要先安装 Memcached 对数据进行缓存,然后再安装 fastcgi 让它两相互配合使用,不幸当时安装 Memcached 失败了。那会儿我拿着那段报错提示搜刮了中文、英文、日文甚至俄文的相关资料,均没有获得正确的解决方案,错误提示如下:
Fatal error: Uncaught Error: Call to undefined function wp_cache_init() in /www/wwwroot/shephe.com/wp-content/advanced-cache.php:389 Stack trace: #0 /www/wwwroot/shephe.com/wp-settings.php(96): include() #1 /www/wwwroot/shephe.com/wp-config.php(107): require_once('/www/wwwroot/sh...') #2 /www/wwwroot/shephe.com/wp-load.php(50): require_once('/www/wwwroot/sh...') #3 /www/wwwroot/shephe.com/wp-blog-header.php(13): require_once('/www/wwwroot/sh...') #4 /www/wwwroot/shephe.com/index.php(17): require('/www/wwwroot/sh...') #5 {main} thrown in /www/wwwroot/shephe.com/wp-content/advanced-cache.php on line 389当时我尝试升级插件、停掉缓存、更新 PHP 版本、更新 Memcached 等均没有解决上述报错,且互联网上关于此条报错的信息非常少且年代久远,都没啥用。直至今夜,我才猜想它可能和一条命令有关……本站遭遇木马侵扰已久,前段时间我尝试了宝塔面板的各种安全插件,其中就有官方出的堡塔企业级防篡改,该插件用于防止黑客非法修改网页、网站挂马等。启用该插件之后有一定效果,但副作用是在 wp-content 目录下产生了无数个名为temp-write-test-***的空文件。为了杜绝其生成,我参照网上的办法在 WordPress 配置文件中加入了一行define('FS_METHOD', 'direct');,而它似乎正是本站无法启用 Memcached 的罪魁祸首。
按说这行代码的作用2和 Memcached 缓存没啥关系,但就是一直报错,你说可气不可气。好了废话不说了,以下正文开始,以 WordPress 6.5.2+Php 8.2+宝塔 8.0x+Memcahced 1.26 这一现目前最新的系统详细介绍 WordPress 配置 Memcached 的方法和注意事项(比较啰嗦)。
1. 安装 PHP 的 Memcached 扩展
进入宝塔面板的软件商店,找到你 WordPress 正在使用的 Php 版本,点击设置-安装扩展-安装 memcached,同时建议安装opcache加速 PHP 脚本。片刻后扩展安装好了,不出意外的话软件商店里同步安装了 Memcached 1.6.26 主模块软件,若没有请手动安装(先服务后扩展)。
此步骤需要注意的点是:1、必须同时安装 Memcached 服务端和 Php 扩展;2、Memcached 和 Memcache3一字之差,但完全不是一个东西,须甄别。
2. 安装 WordPress 插件
将以下文件下载解压后得到三个文件,其中object-cache.php文件为开启 Mecached 动态缓存的插件,作用是将查询数据库的动态内容缓存在内存中。advanced-cache.php是用于将 HTML 静态内容缓存进内存,如 WP Super Cache、W3 Total Cache 等知名静态缓存插件均调取了这一拓展。它两名为插件实为 WordPress 的强化拓展4,因此特别注意别搞错:此二文件的工作目录为 wp-content 而非 wp-content/plugins/。memcached.php是一个探针,待会儿一切完工后可用它查看缓存的工作状态。
建议先上传第一个文件(object-cache.php)到wp-content目录启用动态缓存,如有必要再将第二个文件(advanced-cache.php)上传开启静态缓存。一般来讲这两个文件不需要做额外修改,如果需要对缓存做自定义的话可以修改 advanced-cache.php 这几处数值,都给你翻译好了:
var $max_age = 300; // 缓存过期时间(0 表示禁用 batcache)
var $remote = 0; // 禁止向远程数据中心发送缓冲区(从不发送 req/sec)
var $times = 2; // 一个页面被访问了多少次之后进行缓存(两个或两个以上)
var $seconds = 0; // …在这么多秒内(0 表示忽略它,立即使用 batcache)
var $group = 'batcache'; // memcached 组的名称。您可以通过更改此选项来模拟缓存刷新。
var $unique = array(); // 如果您有条件地提供不同的内容,请将变量值放在这里。
var $vary = array(); // 函数数组,用于 create_function。返回值被添加到上面的$unique 中。
var $headers = array(); // 在这里添加头作为 name=>值或 name=>数组(值)。这些将与缓存中的每个响应一起发送。
var $cache_redirects = false; // 设置 true 启用重定向缓存。
var $redirect_status = false; // 这将在重定向期间设置为响应代码。
var $redirect_location = false; // 这被设置为重定向位置。
var $use_stale = true; // 更新缓存时是否可以返回过期的缓存响应?
var $uncached_headers = array('transfer-encoding'); // 这些头将永远不会缓存。应用函数。
var $debug = true; // 设置 false 以隐藏 batcache 信息 <!-- comment -->
var $cache_control = true; // 将 false 设置为禁用 Last-Modified 和 Cache-Control 头
var $cancel = false; // 更改此选项以取消输出缓冲区。使用 batcache_cancel ();
var $noskip_cookies = array( 'wordpress_test_cookie' ); // cookie 的名称——如果它们存在并且缓存通常会被绕过,那么不要绕过它。3. 激活 Memcached 内存缓存
编辑 WordPress 根目录下的wp-config.php文件,在if ( !defined('ABSPATH') )之前的任意位置添加如下代码:
//设置缓存头,这里 shephe.com 作为缓存密钥随意设置,此三个开关 务必 放在 wp-settings.php 之前
define('WP_CACHE_KEY_SALT', 'shephe.com');
//激活 Memcached
define('ENABLE_CACHE', true);
//启用静态缓存时开启
//define("WP_CACHE", true);
其中第一行作为缓存密钥是可选的(单一站点可不用),用以区分多个 WordPress 站点的缓存数据,各个网站间应设为不同的值,后两行为缓存开关。请检查整个文件注意不要重复添加上述代码。
4. 查看 Memcached 缓存效果
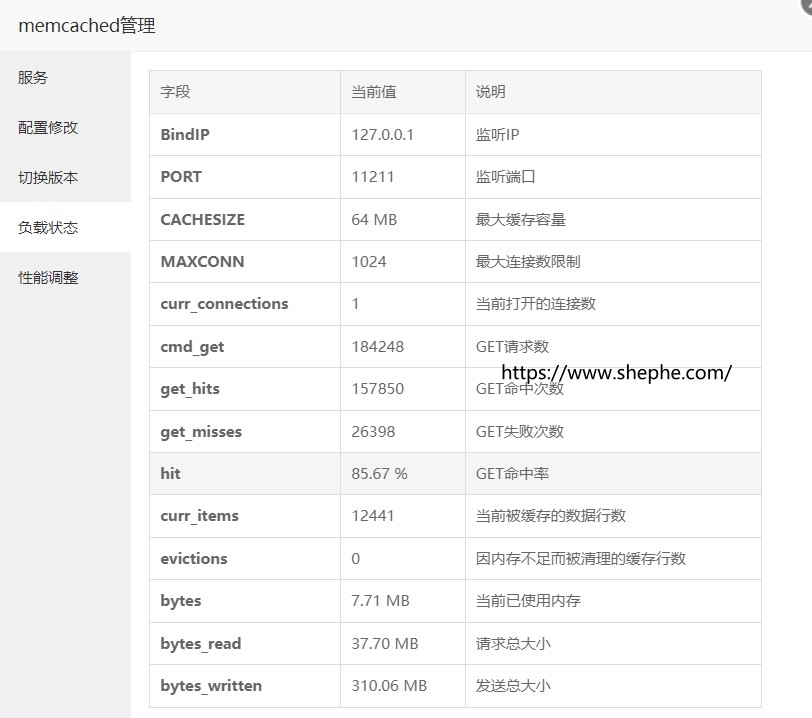
<!--<?php echo get_num_queries().'次查询,耗时'.timer_stop(0).'秒。'; ?>-->如果你在主题页脚添加过类似上述代码,此时已能很直观地看到数据库查询数降下来了。不过最保险的办法是在 Memcached 面板中查看命中率,以确认内存缓存是否生效。如果你使用的是宝塔面板,直接在软件商店中找到 Memcached 服务模块,点设置查看负载状态,只要有相对较高的命中率那么缓存状态就是正常的。

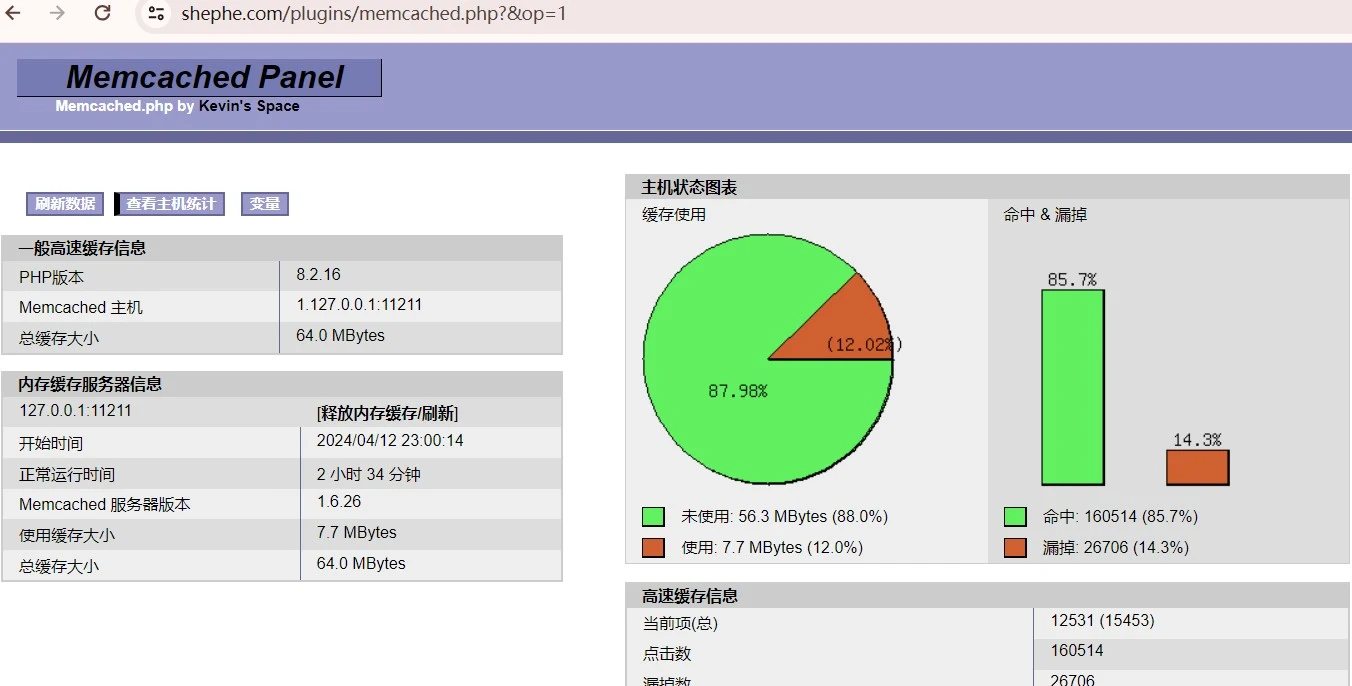
除此以外,你还可以将压缩包中的memcached.php上传到服务器中特定目录,通过访问该文件(用户名密码在文件中指定)查看缓存的工作状态,如下图所示:

5. 清除 Memcached 缓存
第 3、中代码第一行定义了缓存的老化时间,若你想手动清除 Memcached 缓存,目前最简单有效的的办法是重启 Memcached 服务模块。至此,本文教学部分完结,以上部分内容参考了WordPress 果酱、老白博客。
6. 停用 Memcached 缓存
如果因为某些原因,你需要停用你 WordPress 网站的 Memcached 缓存,且您的缓存方式是按照本文这样安装的。那么只需要将object-cache.php文件删除即可。Memcached 插件当然也可以卸载…不过,顺序不要搞错了哦。
7. WordPress 网站其他优化
开启 Memcached 动态缓存后,建议同时使用 Nginx fastcgi_cache 缓存加速 Php 的响应。它两是不同的缓存方法,可以一起使用来提高网站的性能和速度。fastcgi_cache 是由 Nginx 提供的一种缓存机制,可以将动态生成的 PHP 页面缓存为静态文件,从而减轻服务器负载。而 Memcached 是一种分布式的内存对象缓存系统,用于存储键值对数据。在使用这两种缓存方法时,可以将 fastcgi_cache 用于缓存静态页面和动态页面的部分内容,而将 Memcached 用于缓存数据库查询结果和其他需要频繁读写的数据。这样可以充分利用两种缓存方法的优势,提高网站的整体性能。
根据实测,开启 Nginx fastcgi_cache 缓存+Memcached 动态缓存效果最佳,再额外开启静态缓存包括第三方插件以后性能会下降,且似乎开启 Memcached 静态缓存后 fastcgi_cache 就不工作了。我本次两个站启用 Memecached 后并没有直观感受到速度的变化,一则是本来已经够快,二是因为 Memcached 缓存是应对大流量多数据查询而生的,咱流量太低……因此我更建议使用 fastcgi_cache,提速效果可谓立竿见影!除此要优化 WordPress 网站,还可以考虑以下几点:
- 数据库优化:定期清理无用数据、优化数据库表结构、使用数据库优化插件(如 Easy WP Cleaner、WP-Optimize)来提高数据库性能;
- CDN 使用:使用内容分发网络(CDN)来加速静态文件的传输,减少页面加载时间;
- 代码优化:确保主题和插件的代码质量良好,避免冗余代码和低效的查询操作;
- 服务器优化:考虑使用高性能服务器、调整服务器配置以适应网站的需求。
- 咱们的 WordPress 网站由静态文件、程序集、数据库构成,静态文件包括网站的图片、样式表和 JavaScript 文件等;程序集则包括 WordPress 的核心文件、主题和插件;数据库则存储了网站的内容、用户信息和其他动态数据。 ↩︎
define('FS_METHOD', 'direct');这行代码的作用是告诉 WordPress 使用直接文件系统方法来进行文件操作,而不是通过 FTP 或 SSH 等其他方式。这通常用于在 WordPress 中执行文件操作,如安装插件、主题更新等,而无需输入 FTP 凭据。这样可以简化文件操作流程,提高用户体验。 ↩︎- Memcached 和 Memcache 是两种不同的内存缓存系统。它们在功能上类似,但有一些区别。
Memcached 是一个高性能、分布式的内存对象缓存系统,通常用于加速动态网页应用程序,减轻数据库负载。它支持分布式特性,可以水平扩展,适用于大型应用程序和复杂的缓存需求。
Memcache 是一个较早的内存缓存系统,也用于缓存数据以提高性能。与 Memcached 相比,Memcache 在某些方面存在一些限制,例如无法直接存储字面值的 FALSE,以及缺少一些高级功能。 ↩︎ - 强化拓展(Enhancements):强化拓展是一种广义的术语,用于描述对系统或应用程序功能进行增强、扩展或改进的方法。它可以包括各种形式的修改、添加、优化或增强,以提供更多功能、性能或用户体验的改善。在 WordPress 中,强化拓展可以指代各种方法,如代码片段、自定义功能、主题模板修改等,用于对 WordPress 进行定制和增强。 ↩︎




需要此插件